How do I remove header and Footer from one page in WordPress? | Hiding header/footer for a specific page in WordPress
In this post we are learn about how to hide header footer in WordPress. First you have need to understand what is wordpress?
On the off chance that you do publishing content to a blog, you probably heard the name of WordPress. Yet, do you have at least some idea what is WordPress and how to make a site on WordPress? It is the famous CMS on the world. You've come to the right place if you've never heard of it and want to learn more about it.
What is wordpress?
WordPress is free software that can be used to create websites. WordPress, PHP, and MYSQL are all related. It was launched on 27 May 2003. CMS (Content Management System) is a tool that allows you to manage your website's content.
Methods remove header and footer from specific pages?
1. Using template option
2. Using code.
2. Using code.
1. Using template option
1. First login your dashboard.
2. Open page which you want to hide header footer.
3. Choose edit page option.
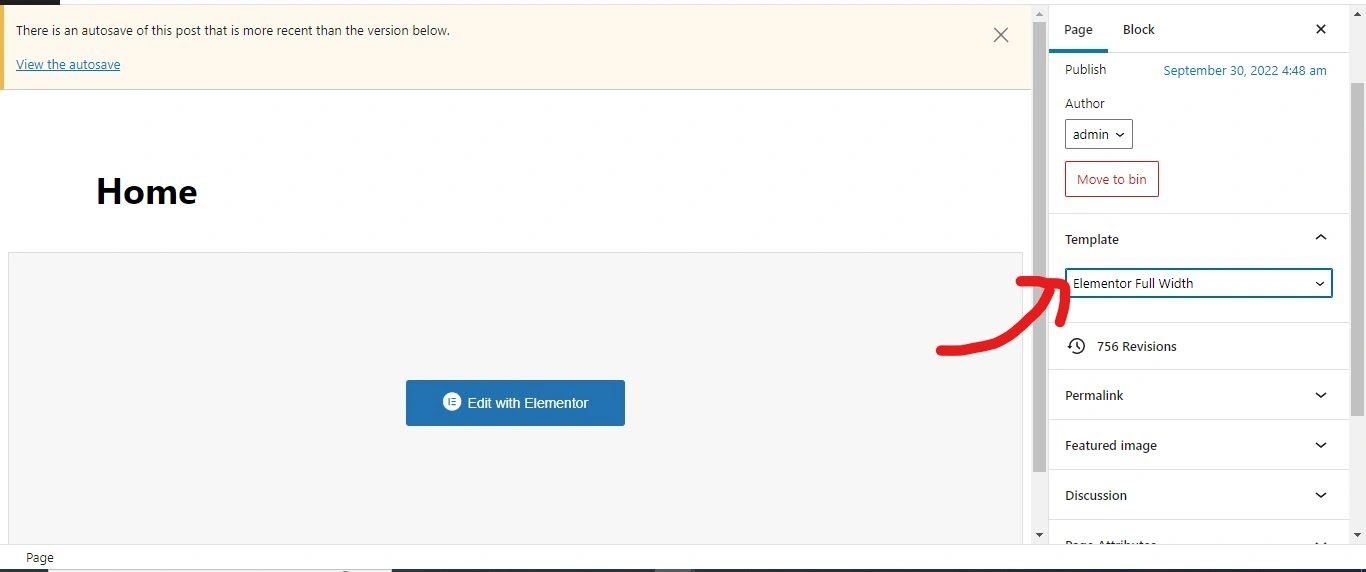
4. In template option select elementor canvas option.
2. Open page which you want to hide header footer.
3. Choose edit page option.
4. In template option select elementor canvas option.
2. Using Code
In second method help you can also hide header footer in wordpress. You can using following code:
This should restrict it to only the page linked above (with Page ID 900):.page-id-900 #header, .page-id-900 #footer {display: none;}
Watch Video For More Information
How to hide header footer in WordPress page | header footer hide in WordPress
FAQ
Question: How do I insert a header and footer in selected pages?
Answer: When you create footer in templates, then before published apply conditions regarding in which pages you want to display footer.
Question: Why does the footer appear on every page?
Answer: Because enables the reader to easily navigate the document.
Question: Why is my footer in the middle of my page Wordpress?
Answer: When the footer margins are too narrow or the padding is too wide, the footer position shifts and can move to the middle of the Web page.


Please do not entering spam link in the comment box ConversionConversion EmoticonEmoticon