Auto calculate the sum of input values and add row on button click with JavaScript
In this article we are learning about Auto calculate the sum of input values and add row on button click with javascript. If clients want values calculate when user enter item price and when they click on add button then new row add in table, then we are using JavaScript for this type calculations.
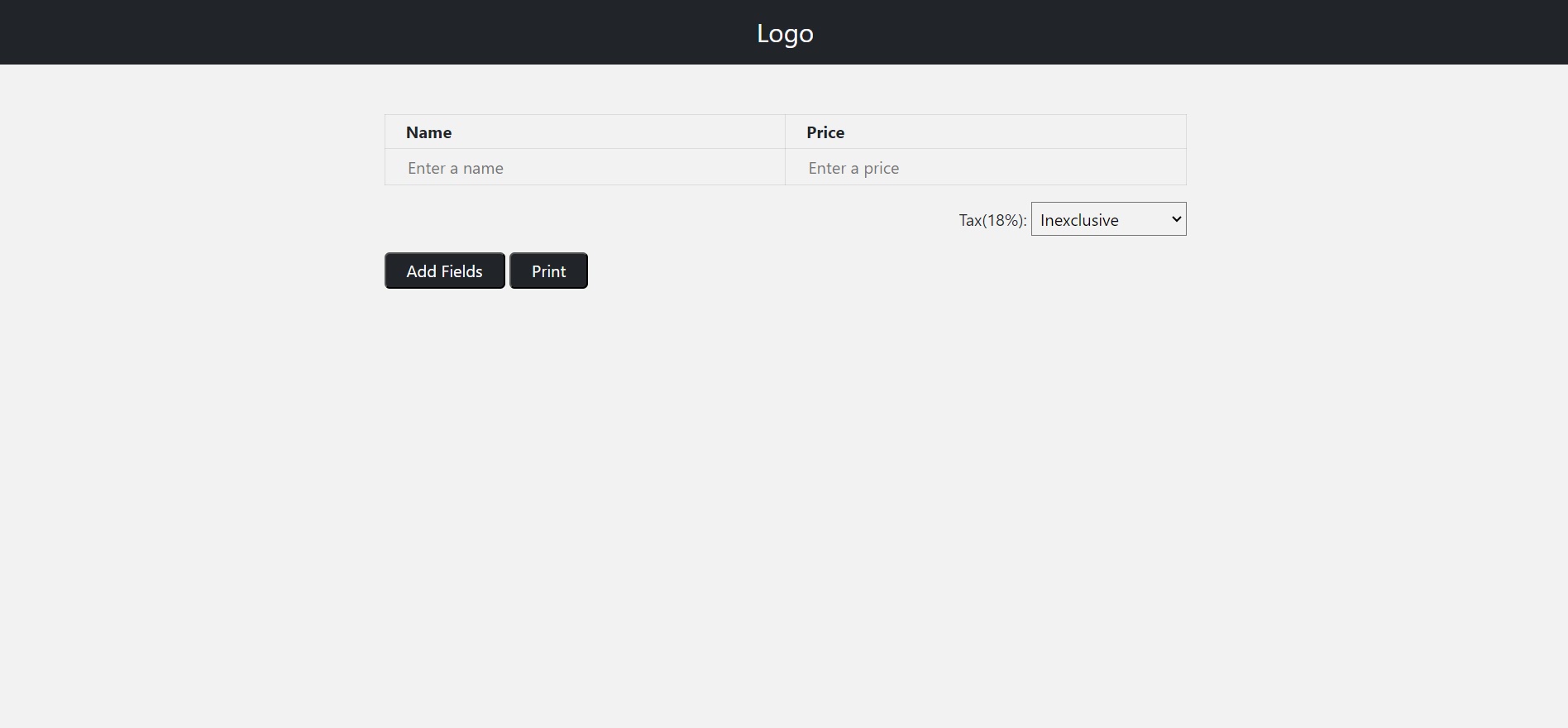
The provided code creates a web page with a simple item price calculator. It allows users to input item names and prices, calculates the total amount with tax, and provides an option to display the total with tax.
Feature This Code:
Add Fields:
The table provides two columns: "Name" and "Price." When user click on add fields button then automatically row add in table.
Dropdown for Tax Options:
A dropdown menu allows users to choose between inclusive and exclusive tax calculation.
Display of Subtotal and Final Total:
- The subtotal of all prices is displayed below the table.
- The script calculates both inclusive and exclusive final totals based on the selected tax option.
- The calculated totals are displayed in the UI.
Print Button:
- The "Print" button triggers the browser's print functionality, allowing the user to print the page.
Code for Auto calculate the sum of input values and add row on button click using javascript
<!DOCTYPE html><html><head><title>Calculate Total</title><link rel="stylesheet" href="style.css"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous"><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"></head><body><!-- header --><nav class="navbar bg-dark"><div class="container-fluid justify-content-center bg-dark"><a class="navbar-brand text-light m-0 bg-dark" href="#">Logo</a></div></nav><!-- end code --><!-- table --><div class="table-container container mt-5 mb-5"><div class="table-inner"><table id="inputTable" class="w-100"><tr><th>Name</th><th>Price</th></tr><tr><td><input type="text" class="border-0 w-100" placeholder="Enter a name" oninput="calculateTotal()"></td><td><input type="number" class="border-0 w-100" placeholder="Enter a price" oninput="calculateTotal()"></td></tr></table><div id="dropdownContainer" class="text-end"><p id="total" class="mt-2"></p><label for="resultType">Tax(18%): </label><select id="resultType" onchange="displayResult()"><option value="inclusive">Inexclusive</option><option value="exclusive">Exclusive</option></select><p id="finalTotal" class="mt-2"></p></div><div class="mt-3"><button class="bg-dark" onclick="addInputRow()">Add Fields</button><button class="bg-dark" onclick="printPage()">Print</button></div></div></div><!-- end code --><!-- footer --><div class="conatiner-fluid bg-dark p-3 footer-sec w-100"><div class="text-center text-light bg-dark"><p class="mb-0 bg-dark">Copyright@ 2023 Demo. All Rights Reserved</p></div></div><!-- end code --><script>function addInputRow() {var inputTable = document.getElementById('inputTable');var newRow = inputTable.insertRow();var nameCell = newRow.insertCell();var nameInput = document.createElement('input');nameInput.type = 'text';nameInput.placeholder = 'Enter a name';nameInput.oninput = calculateTotal; // Assign the calculateTotal function to the oninput eventnameCell.appendChild(nameInput);var priceCell = newRow.insertCell();var priceInput = document.createElement('input');priceInput.type = 'number';priceInput.placeholder = 'Enter a price';priceInput.oninput = calculateTotal; // Assign the calculateTotal function to the oninput eventpriceCell.appendChild(priceInput);calculateTotal(); // Automatically calculate total when a new row is added}function calculateTotal() {var rows = document.querySelectorAll('#inputTable tr');var total = 0;// Calculate the sum of the pricesfor (var i = 1; i < rows.length; i++) {var priceInput = rows[i].querySelector('input[type="number"]');total += Number(priceInput.value);}// Calculate the final totalvar inclusiveTotal = total + (total * 0.18);var exclusiveTotal = total - (total * 0.18);// Store the resultsdocument.getElementById('total').textContent = 'Subtotal is: ' + total;// Set data attributes for inclusive and exclusive totalsdocument.getElementById('finalTotal').dataset.inclusive = inclusiveTotal;document.getElementById('finalTotal').dataset.exclusive = exclusiveTotal;displayResult(); // Automatically display the appropriate result based on the selected option}function displayResult() {var resultType = document.getElementById('resultType').value;var finalTotal = document.getElementById('finalTotal');if (resultType === 'inclusive') {finalTotal.textContent = 'Total: ' + Number(finalTotal.dataset.inclusive).toFixed(2);} else if (resultType === 'exclusive') {finalTotal.textContent = 'Total: ' + Number(finalTotal.dataset.exclusive).toFixed(2);}}function printPage() {window.print();}</script></body></html>

.webp)
Please do not entering spam link in the comment box ConversionConversion EmoticonEmoticon