How To Add CSS In Wordpress Without Plugin? | 3 Method To Apply CSS In Wordpress
बिना प्लगइन के Wordpress में CSS कैसे जोड़ें? | Wordpress में CSS लगाने की 3 विधि
In this post we are discuss about how to apply CSS in WordPress. If you have no knowledge about CSS then first you have need to learn about CSS.
इस पोस्ट में हम चर्चा करेंगे कि वर्डप्रेस में CSS कैसे अप्लाई करें। अगर आपको CSS के बारे में कोई जानकारी नहीं है तो सबसे पहले आपको CSS के बारे में जानना होगा।
What Is CSS?
The process of making web pages attractive is made easier with the use of CSS, often known as cascading style sheets.
The style and feel of a web page is handled by CSS. The colour of the text, the font style, the spacing between paragraphs, the size and arrangement of columns, the background pictures or colours used, layout designs, differences in display for various devices and screen sizes, and a variety of other effects can all be controlled using CSS.
सीएसएस क्या है?
वेब पेजों को आकर्षक बनाने की प्रक्रिया को सीएसएस के उपयोग से आसान बना दिया गया है, जिसे अक्सर कैस्केडिंग स्टाइल शीट के रूप में जाना जाता है।
वेब पेज की शैली और अनुभव को CSS द्वारा नियंत्रित किया जाता है। पाठ का रंग, फ़ॉन्ट शैली, पैराग्राफ के बीच की दूरी, स्तंभों का आकार और व्यवस्था, उपयोग की गई पृष्ठभूमि के चित्र या रंग, लेआउट डिजाइन, विभिन्न उपकरणों और स्क्रीन आकारों के प्रदर्शन में अंतर और कई अन्य प्रभाव सभी को प्रभावित कर सकते हैं। सीएसएस का उपयोग करके नियंत्रित किया जा सकता है।
Can you use CSS in WordPress?yes, you are able to use CSS in wordpress, if you knowledge about css.
क्या आप वर्डप्रेस में CSS का उपयोग कर सकते हैं?
हाँ, यदि आप सीएसएस के बारे में जानते हैं, तो आप वर्डप्रेस में सीएसएस का उपयोग करने में सक्षम हैं।
Three Methods Apply CSS In Wordpress/ Wordpress में CSS को लागू करने के तीन तरीके
1. Apply CSS in page editor (Elementor Builder Only)
2. Customization option
3. Theme Editor
1. How To Apply CSS In Wordpress Using Page Editor
Step1: Go To Page Editor
Step2. Select Advanced Option
Step3: Add CSS
Note : This method used only elementor builder and this option available only elementor pro version.
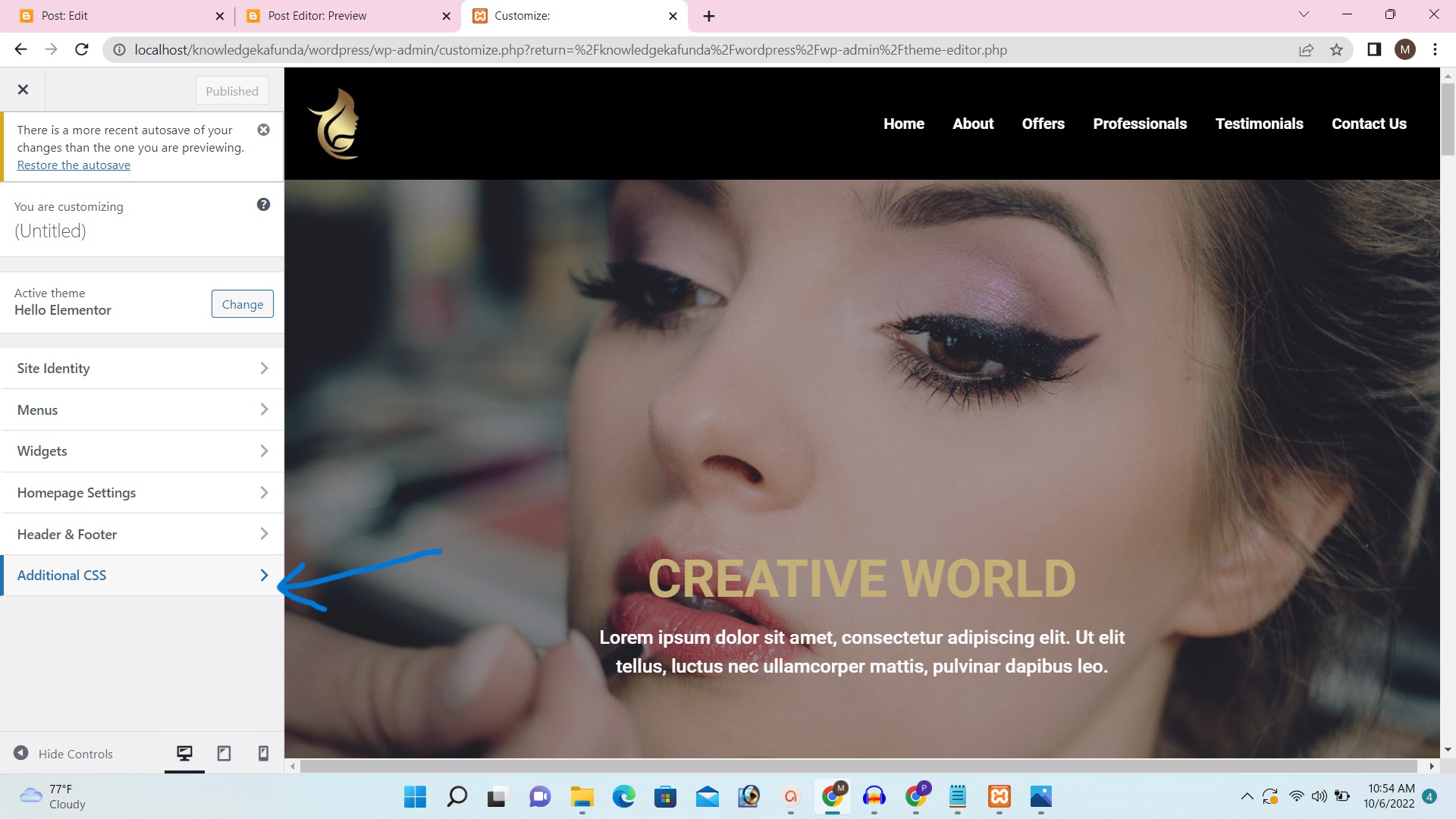
2. How To Apply CSS In Wordpress Using Additional CSS Option
Step1. Go to dashboard.
Step2. After that choose Appearnce> customize> additional CSS
Step3. Add CSS and click on publish button.
3. How To Apply CSS In Wordpress Using Theme Editor Option
Step1: Go to dashboard
Step2. After that choose Appearnce> customize> theme file editor
Step3. Then you are find theme.css file
Step4: Add the CSS at the end
Step5: After that click on update file.

.png)

.webp)
Please do not entering spam link in the comment box ConversionConversion EmoticonEmoticon